Explain what HTML is.
Hyper Text Mark-up Language.
It is used when coding webpages.
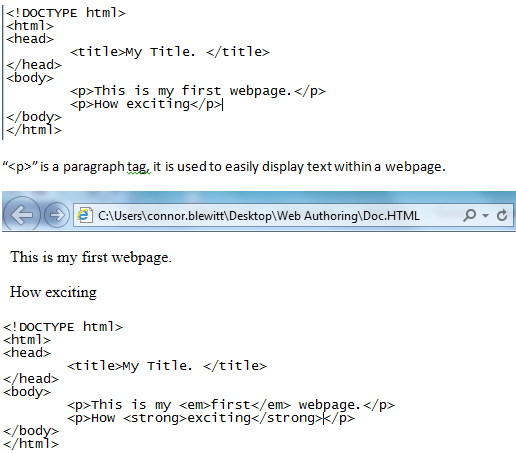
The first line is a declaration of the document type, this
declaration shows that it is to be formatted as a HTML 5 document, it
determines what format the webpage will be in. the webpage MUST always have a declaration,
a “<html>” and “</html>” tags. The tags (indicated with “<” and
“>”) are closed by typing “</>” with the name of the tag within for
example “</p>” and opening tag never has a “/” within it for example
“<p>”.
Text is often indented so that it is easier to read, it is
good coding practice.
“<title> Title Here </title>” is a title
element.
The head often contains the title tags, this is mainly to
keep it neat.
A HTML document consists of three different parts, a header,
a body and a footer. These are tagged with “<head></head>”
“<body></body>”.
“<em>” stands for emphasis, it is used to make a
certain section of text into italics.
“<strong>” is also known as bold, it is used to make
words bold on a webpage.
“<br>” also mean break, it is used to break up a
paragraph, forcing the text after the tag to go to the next line.
Using various CSS (Cascading Style Sheets) you can change
things within your html that would otherwise take a very long time to write
out. CSS is open and closed with “{“ or “}” tags and each element within the
CSS code must end with “;” here is an example of a link being both open and
closed with the element being ended before the CSS is closed:
a:link {
color:
rgb(0,0,153);
}
CSS is linked to the HTML document by putting “<link
href="Css.css" rel="stylesheet"
type="text/css">” into the HTML document within the header.
CSS is primarily used to make all tags of one type do the
same thing, for example
img {
width:
120px;
height:
40px;
display:
block;
margin-left:
auto;
margin-right:
auto;
}
Will make all <img> tags have a width of 120 pixels, a
height of 40 pixels and using the display and margin tags also forces the
picture into the centre of the screen.
For making separate words and paragraphs different to the
original <p> tag you can use a <div> tag this makes the section
within the <div> tags separate to the rest of the html code. CSS for the
div tag looks like this:
div p {
color:
green;
}
This piece of CSS
will force the <p> tag within the <div> tag to go green, separate to
the original <p> tag.









No comments:
Post a Comment