Saturday, 29 November 2014
Uni Work - Assignment Fishbones - League of legends
Work for my university assignment, next up is texturing and animating.
Gun from League of Legends, weapon of the character Jinx.
Fishbones reference image here.
Wednesday, 14 May 2014
College Work - Working to a Brief
Informal
An
informal brief is often a undocumented verbal contract between two or
more people. an advantage of an informal brief is that it can contain
more information than a formal brief, as it is vocally explained to the
contractee, although a informal brief can often be misinterpreted by the
contractee and deadlines can be unclear.
Formal
A
formal brief is often a written contract in which is given to the
contractee, the instructions are often unclear to some people as it only
gives the bare minimum specifications on how to make the required
product. An advantage to a formal brief is that it leaves the project
open to negotiation between the both parties. A disadvantage is that the
person who created the brief can think they included enough information
within the brief required to make the product, but when passed to the
contractee can be often confusing and hard for the contractee to produce
the end project.
Contractual
A
contractual brief is a brief in which is given to a specific individual
or company. The brief contains specific guidelines and a specific
deadline in which the contractee must follow. The main advantage of
having a contractual brief is that the contractee will have very
specific guidelines in order to achieve the final result. A disadvantage
of a contractual brief is that if the brief is unclear in certain areas
the contractee could end up producing a product unsatisfactory to the
contractor.
Collaborative
A
collaborative brief is one in which is given to two or more
contractees, after receiving the brief the companies will then work
together to produce the required product. If a conflict of ideas should
arise a negotiated brief can be put in place in order to resolve the
issues.
Tendered
A
tendered brief is one in which the brief will not be finalised until
the company has came up with a final product in order to create, many
products will be created and pitched to the company and they will then
tender the brief to that specific product. An advantage of a tendered
brief is that a better quality product can be created as the company can
choose the best idea from the variety of the suggestions. A
disadvantage to this type of brief is that it could be hard to find the
correct contractee for the pitched project, meaning the company
proposing the idea could be set back in development time on their
product.
Commissioned
A
commissioned brief is a brief in which the company will contract (or
commission) an external company to produce the required product in their
place. The commissioned company will be shared within the royalties for
the product. The brief is not negotiated between the company and the
client, however it is negotiated between the two contractees. An
advantage is that the main contractee will have to next to no work,
after passing it onto the commissioned company. A disadvantage is that
because the brief is not negotiated with the contractor the product can
be produced to an insufficient standard.
Consultation
Consultation
is a key issue when working to a brief, for example if you have an
issue with a specific part of the brief it is best to consult the
contractor rather than assuming what they meant and continuing to do
what you think they meant, as this could cause a problem with the end
product.
Discretion
Discretion
is always good to take into consideration, for example you could ask
your contractor if things within the brief to better suit your
development cycle. You could also ask if the budget is open for
discussion as this can allow you to more easily produce the project.
Constraints
A
constraint could be if a primarily English speaking company contracted a
company that primarily spoke Chinese there would be a lot of problems
with making the project as the contracted company would have difficulty
understanding the English brief. Copyright is also an issue as the
product being created could violate the copyright of another product.
Budget
There
are many issues with budgeting, mainly dependant upon the finance
source. Some examples of finance income are Crowdfunding and
Independant. Some examples of problems with these funding types are with
crowdfunding, and you put your project on a website like kickstarter,
your project may not reach the required goal the project will get no
money. Independant however is much harder to fund in general as it is
often funded by a single person and as such they will be capped a
specific budget and will very rarely go higher than that budget.
Conditions
If
when making the project a issue arises where you need to add a new
component within the brief it can be discussed with the contractor and
then possibly added into the development cycle. Making sure regulations
haven't changed is important as you need to make sure you are using the
correct tools the contractor want you to, instead of making something in
a way they don't want you to.
Plan (time)
Planning
the brief is the main part within making a brief as it must be SMART
(Specific, Measurable, Achievable, Realistic and Time based). The brief
must be SMART as otherwise the product may not be specific enough for
the contractee or achievable within the given time limit. Another part
of planning is making sure that the workload is evenly distributed
between the start time and the deadline, this is the contractees job to
do this and it will reduce strain upon them meaning they can get the
entire project done before the deadline, a good idea would be to plan to
produce the project a week or two earlier than the deadline and then
polish up the project within those final two weeks. Planning the fees
for the project is also vital to the planning process, as midway through
making a project if you run out of money to produce the required
project you can end up with a incomplete or a scrapped project.
Bibliography
Wednesday, 7 May 2014
College Work - Web Authoring
Explain what HTML is.
Hyper Text Mark-up Language.
It is used when coding webpages.
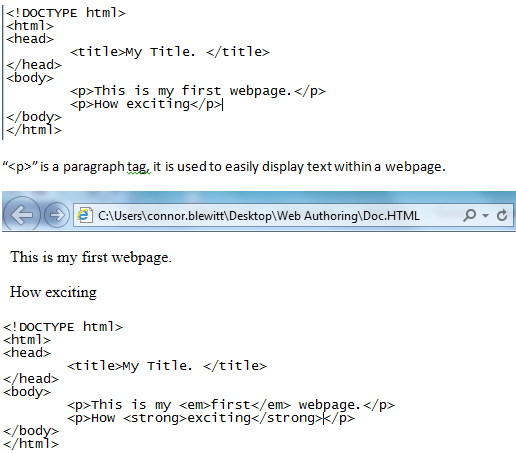
The first line is a declaration of the document type, this
declaration shows that it is to be formatted as a HTML 5 document, it
determines what format the webpage will be in. the webpage MUST always have a declaration,
a “<html>” and “</html>” tags. The tags (indicated with “<” and
“>”) are closed by typing “</>” with the name of the tag within for
example “</p>” and opening tag never has a “/” within it for example
“<p>”.
Text is often indented so that it is easier to read, it is
good coding practice.
“<title> Title Here </title>” is a title
element.
The head often contains the title tags, this is mainly to
keep it neat.
A HTML document consists of three different parts, a header,
a body and a footer. These are tagged with “<head></head>”
“<body></body>”.
“<em>” stands for emphasis, it is used to make a
certain section of text into italics.
“<strong>” is also known as bold, it is used to make
words bold on a webpage.
“<br>” also mean break, it is used to break up a
paragraph, forcing the text after the tag to go to the next line.
Using various CSS (Cascading Style Sheets) you can change
things within your html that would otherwise take a very long time to write
out. CSS is open and closed with “{“ or “}” tags and each element within the
CSS code must end with “;” here is an example of a link being both open and
closed with the element being ended before the CSS is closed:
a:link {
color:
rgb(0,0,153);
}
CSS is linked to the HTML document by putting “<link
href="Css.css" rel="stylesheet"
type="text/css">” into the HTML document within the header.
CSS is primarily used to make all tags of one type do the
same thing, for example
img {
width:
120px;
height:
40px;
display:
block;
margin-left:
auto;
margin-right:
auto;
}
Will make all <img> tags have a width of 120 pixels, a
height of 40 pixels and using the display and margin tags also forces the
picture into the centre of the screen.
For making separate words and paragraphs different to the
original <p> tag you can use a <div> tag this makes the section
within the <div> tags separate to the rest of the html code. CSS for the
div tag looks like this:
div p {
color:
green;
}
This piece of CSS
will force the <p> tag within the <div> tag to go green, separate to
the original <p> tag.
Wednesday, 26 March 2014
College Work - Legendery Games Year 0 Bug Report
I found a small cosmetic (E) bug.
The
bug happens when the units move into certain covers, such as ruined
buildings or large shrubbery, and were invisible so long as they were
hiding with in cover.
This bug was replicable by moving the unit next to any type of cover and then making them move into said cover.
The
bug occurred on all systems I used, and all web browsers I tried
(Firefox and Google Chrome (I could not get it to work on Internet
Explorer, as the game did not load past the login page)). The bug was
also repeatable after both closing the web browser and restarting the
current system.
The bug occurs within the “In-Game” operating region.
Screenshots to show the bug in progress. With before and after shots.
Before
After
College Work - Test Suites
Test
Suites are the stage before you go to test a game, it is when you plan
what you shall test and how you shall test it. You will then report back
stating all the different ways you tested it and which ways works and
which did not.
Pre-game
Test to make sure if the game login page works on different browser windows.
Firefox worked perfectly fine.
Internet
Explorer however would sign me in and not show a picture when fully
loaded. I tried refreshing the page and closing down and re-opening the
browser, but I was still met with the same screen. Also clicking the
buttons along the top (Map, Stock, Etc) cause the page to reload and
force you back to the Intel tab.
Game-start
After logging in does it take you to the correct page?
The
login page took me to the correct page, I tried both Internet Explorer
and Firefox. Internet Explorer had the same problem as the Pre-Game, it
loaded and forced me onto a blank grey screen. Firefox however no matter
what i changed (Whether it be in-private browsing or having many
different tabs open) the game still took me the to correct intel page.
In-game
Do units move as intended?
The
units moved as intended, in the standard diamond shape they can move
in. I managed to find a small bug in which moving the units within the
bush caused them to be invisible. The units however when I tried to
force them into a rock or a big building refused to move into the space.
The units were able to move into ruined houses.
Before
After
Post-game
Does the progress throughout the game save when closing?
I tried logging out of the game and force closing the window, neither of these affected the progression within the game.
Friday, 21 March 2014
Saturday, 1 March 2014
Subscribe to:
Comments (Atom)